Buttons: A Look at Module Mixins, Compass Color-Contrast, and Sass Boolean Functions
Recently, I’ve been coding websites via a modular approach – meaning, focusing on styling distinct (repeated) elements (like sidebars, buttons, entry fields, etc.), and reusing them throughout the page. Modules ensure consistency throughout your project, and increase efficiency since you’re reusing as much code as possible.
Right now I want to focus on buttons.

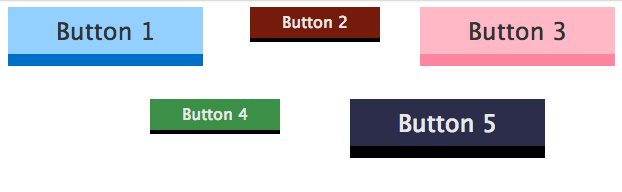
(click the buttons to open their Codepen)
Mixing Modules
When I began creating the buttons for the website that inspired this post, I originally styled them individually, but quickly realized, I can do better than that! Why not create a module mixin to make the code more universal and efficient? With this mixin, the only thing I’d need to do to create new buttons is specify their color and size (big or small): much more human and semantic. .button1 {
@include button($toad-blue, big);
}
I’m using @if statements and color...